
For designers and engineers, converting static designs into coded websites and mobile apps can either be a bad game of telephone or a successful jam session. In this article I’ll evaluate three design specification tools that have become popular for communicating layout, color, type styles, and other visual design details: You will gain a basic understanding of Zeplin, Sketch Measure, and InVision Inspect, as well as recommendations for identifying the right tool for your team.
It’s helpful to begin with a general understanding of where design spec tools fit in a common workflow. Each of these tools pair with an interface design program like Sketch or Photoshop, allowing designers to document and “publish” UI details for easy review by engineers. In one form or another, these tools let designers generate CSS specs automatically, add manual notes, and define export sizes for visual assets. Engineers, and other team members can then “review” these enhanced design deliverables and quickly access the build specs they need.
Launched in July 2015, Zeplin was one of the first tools in this space and has grown steadily with the support of a small, dedicated team. Zeplin is a separate app (requiring a free account) with Sketch and Photoshop plugins that allow simple exports into the tool. The free plan is well suited to most situations and ownership can be easily transferred between teams. Designers will need the desktop app (and Sketch or Photoshop) to upload designs, but engineers can access everything they need via the free web app. After everyone has an account, sharing design specs is as easy as sending a link.

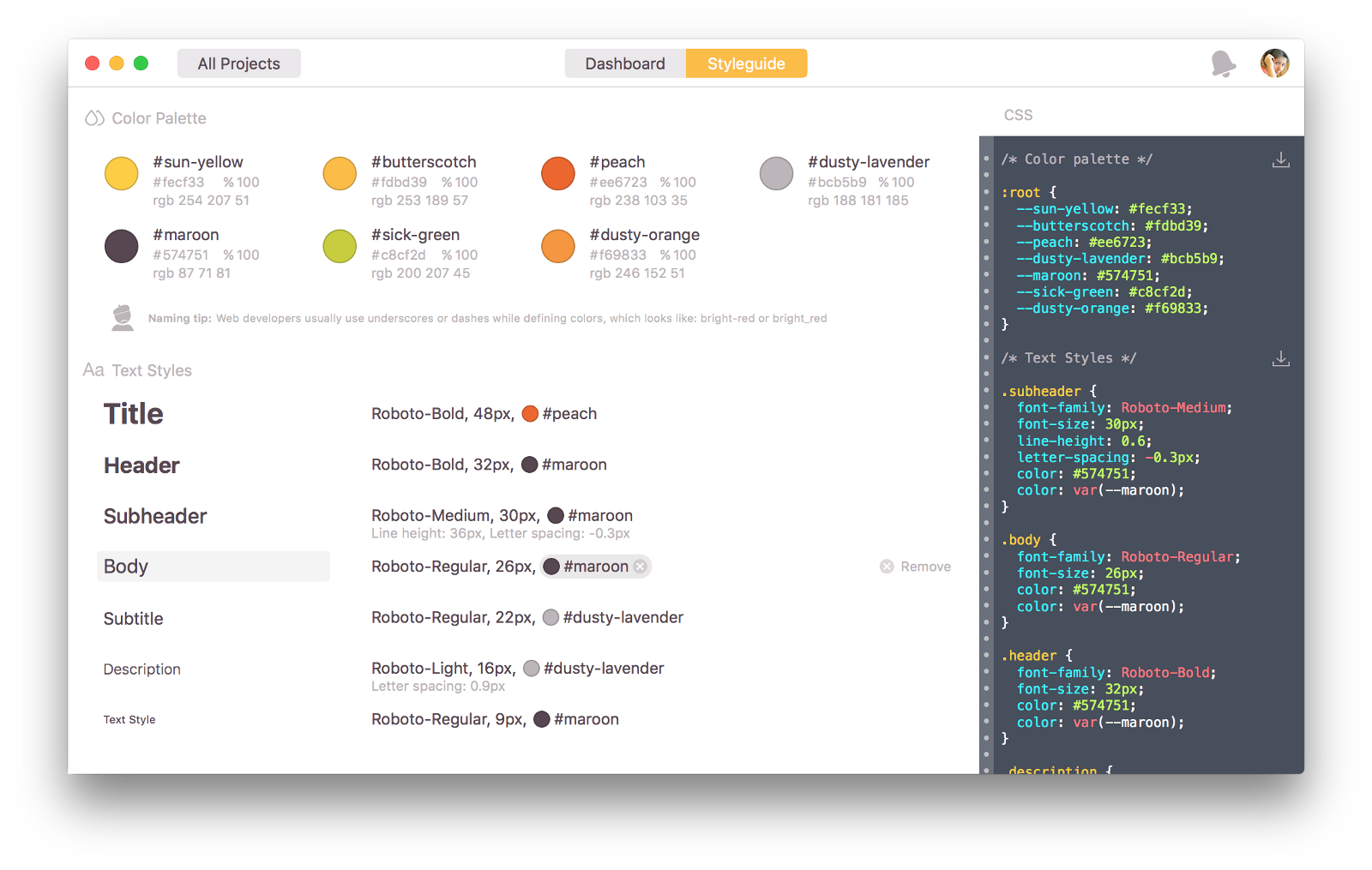
Zeplin’s export process is extremely simple and generates many baseline specs automatically. The app also provides great tools for creating a style guide, exporting visual assets, and adding custom notes right on the designs. In a recent update, Zeplin also released a “pop-out tool” that lets engineers compare static and coded versions of a design view, allowing them to quickly spot subtle differences. This can be done by placing the views side by side, or by reducing the opacity of the Zeplin view and positioning it directly above the coded version.
Zeplin requires everyone to sign up for an account, but it does a good job of creating a platform-agnostic space that multiple designers can publish to from different environments (it is also the only option on this list available to PC users). Engineers can easily explore the aggregated specs with a simple link to the web app and receive notifications when updates have been made.
Zeplin might not be the best option for you if your team is resistant to new tools and additional user accounts. It is however a great option for open minded teams who want lots of automatically generated specs. I’ve personally found Zeplin to be particularly well suited for designers at agencies who are handing designs off to client development teams.
For designers that live and breathe Sketch, the Measure plugin is another good option in this space. Because it’s integrated with the Sketch app, Measure doesn’t require any additional account logins or tools. There isn’t a Photoshop equivalent to my knowledge, meaning it’s inherently not available on a PC.
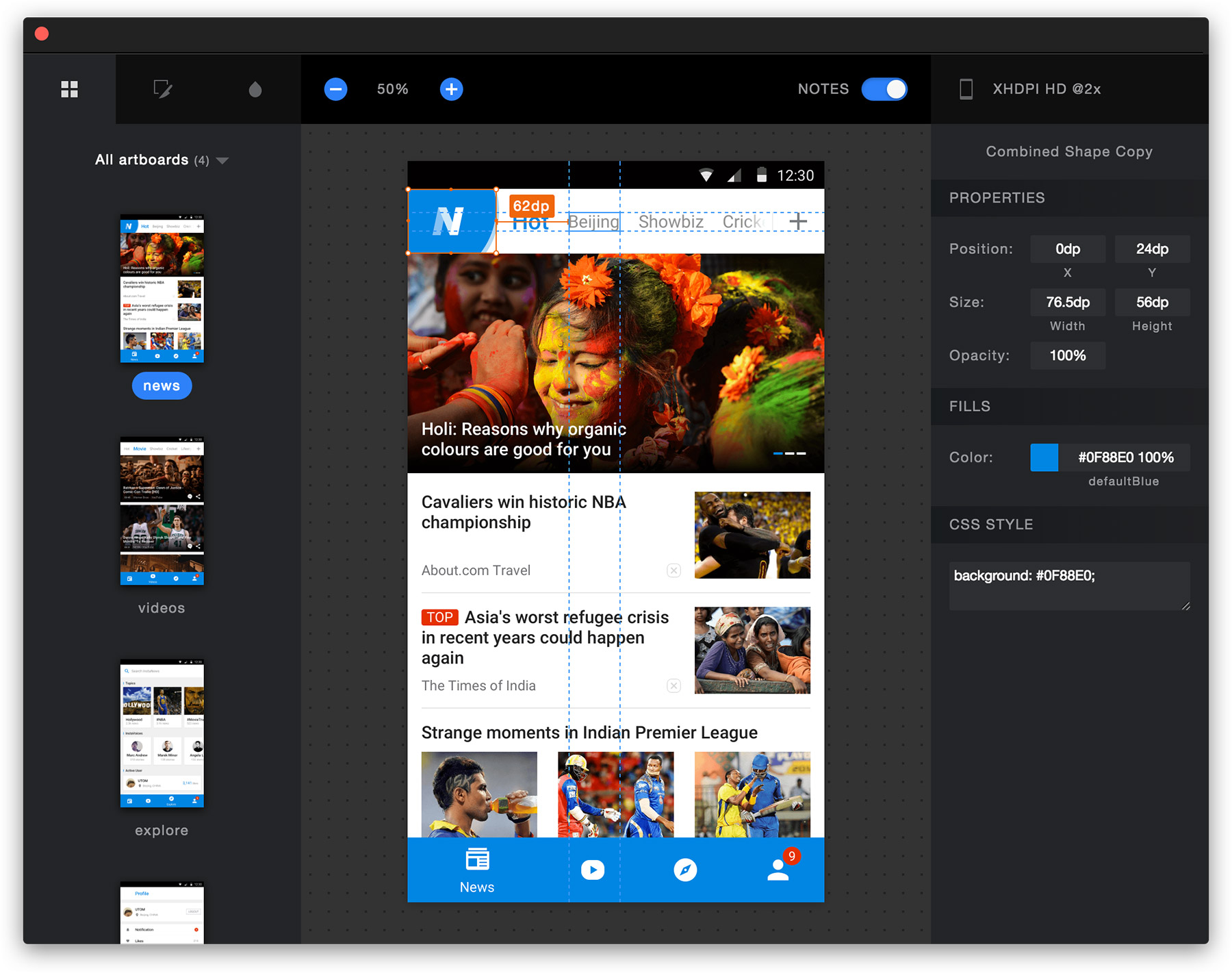
The Measure plugin in Sketch does offer more ways to specify the exact details you want highlighted, but this seems to come at the expense of some things happening automatically. Power Sketch users will appreciate the breadth of keyboard shortcuts, but others will find the separate UI slightly confusing.

Using the Measure plugin within Sketch, designers are able to generate a folder of HTML files with a main index page. When opened in a browser, the HTML files reveal the design and associated specification panels ready for exploration. This method allows all the specs to be viewed without an internet connection, but it also requires designers to send zipped folders to all engineers or host the files on something like dropbox and generate shareable links themselves.
Sketch Measure really seems tailor-made for power plugin users who want a high level of control over the exact specs they generate. This tool is better suited to individual designers, not design teams looking for inherent consistency across the specs they export. The level of manual work required on the side of the designer makes this tool a bit harder sell for the basic user. Since the plugin lacks the support of a team, I’d also anticipate the pace of new feature releases to be slower than the other options discussed here.
In the last month, several of the big prototyping platforms including UXPin and InVision have recognized the value of design spec tools and have added similar features to their offerings. InVision Inspect was just released for all users after a private beta, and its biggest selling point is the ability to keep your design prototypes and final design specs all in one place. For the many teams already using Sketch and InVision in their workflow, Inspect will be a great addition with minimal friction against adoption.

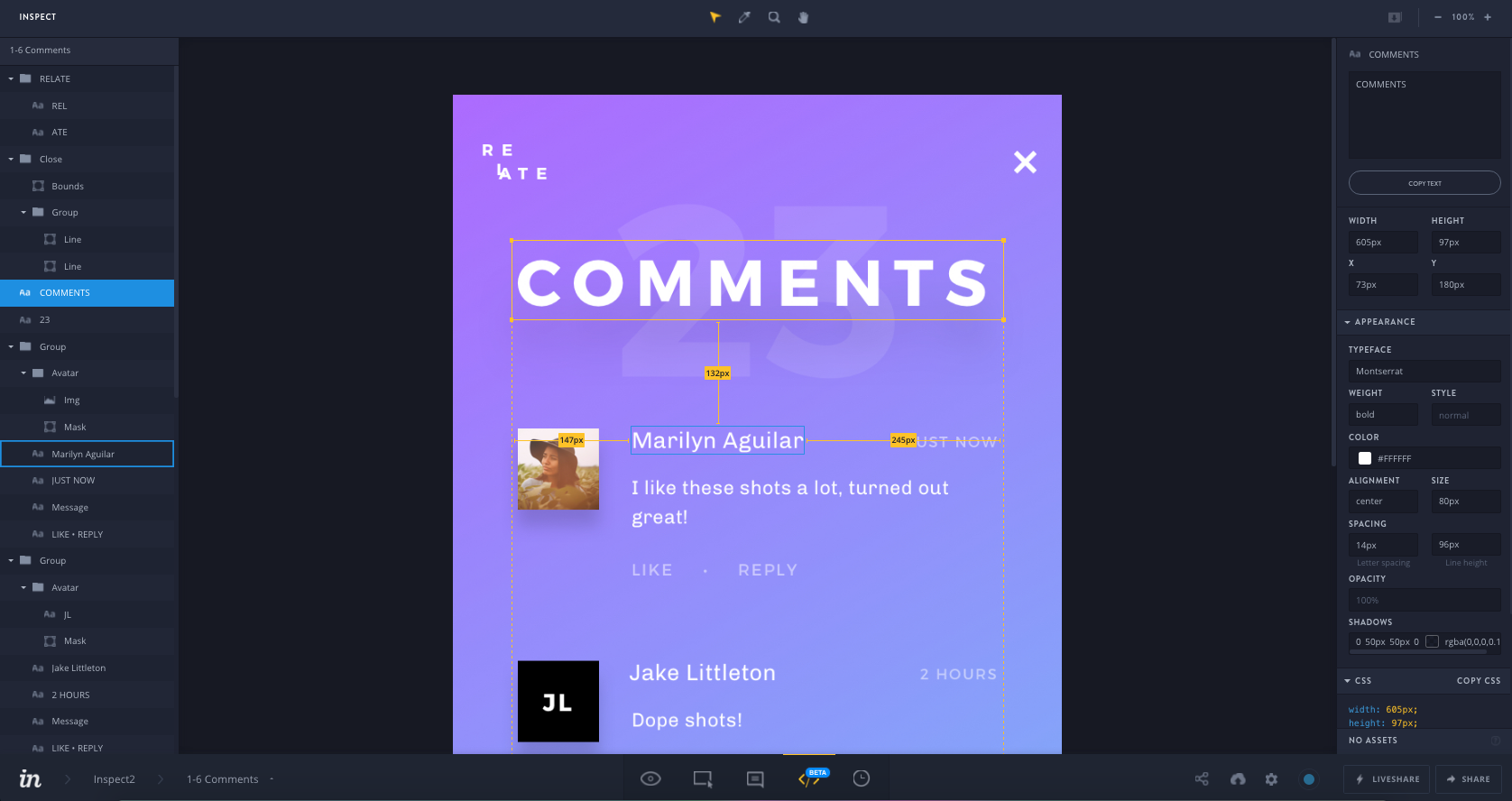
The current lack of Photoshop support limits this to Mac users again, but Inspect does offer a comprehensive view of all the layers brought in from Sketch. Like Zeplin, an additional account is needed, but engineers can see all the necessary details with just a web browser. InVision’s current permissions hierarchy presents a few challenges around providing access to just the specs (without the ability to modify prototypes etc.).
On the positive side, Inspect offers a “Download All Assets” feature that gives engineers the ability to pull down all icon and image files at one time instead of on a screen by screen basis. This ensures no files are missed and it simplifies efforts to consistently host and deliver images to each site page or app view.
InVision Inspect is the newest of the bunch, but I can see it playing a strong role on internal product teams where designers and engineers are working hand-in-hand on multiple prototypes concurrently. InVision’s robust comments functionality should also pair well with Inspect, but teams will need to learn how to effectively organize comments around prototype iteration vs. final executional specs.
If you design on a PC or work for an agency with multiple clients, Zeplin is your best bet today. If you own all parts of the design and need tight control over spec definitions Sketch Measure could be worth the learning curve. If your team is already fluent in InVision, Inspect will be a natural extension of your current workflow.
Because of the relative newness of this type of software I expect to see significant shifts in landscape over time. What’s clear though, is that designing and building beautiful and usable interfaces is hard work, and design specification tools like Zeplin, Sketch Measure, and InVision Inspect are increasingly valuable additions to the process.



![Sketching for UX Designers [Infographic]](/images/blog/2015-12-02-sketching-for-ux-designers/square.jpg)