For the last two years I’ve worked for a digital design and development agency on teams that have created websites, web apps, and all kinds of digital experiences. In addition to daily design activities I’ve also assisted with the recruiting, hiring, and staffing process for design projects of all sizes. We work with companies in multiple industries who are at various stages of design maturity and often have very specific needs. To ensure we’re giving our clients (and ourselves) the best chance at success, we have to clearly identify what skill sets are most critical for a given project and then staff the right people for the job.
I’ve had success recently in using a simple visual aid to drill into the details of various design roles. I’m calling this framework the Design Skills Spectrum and its goal is two-fold:
- To help build an understanding of the types of design tasks that deliver great digital products, allowing project stakeholders to clearly identify their most pressing needs
- To assist designers in describing their unique blend of broad experience and deep expertise
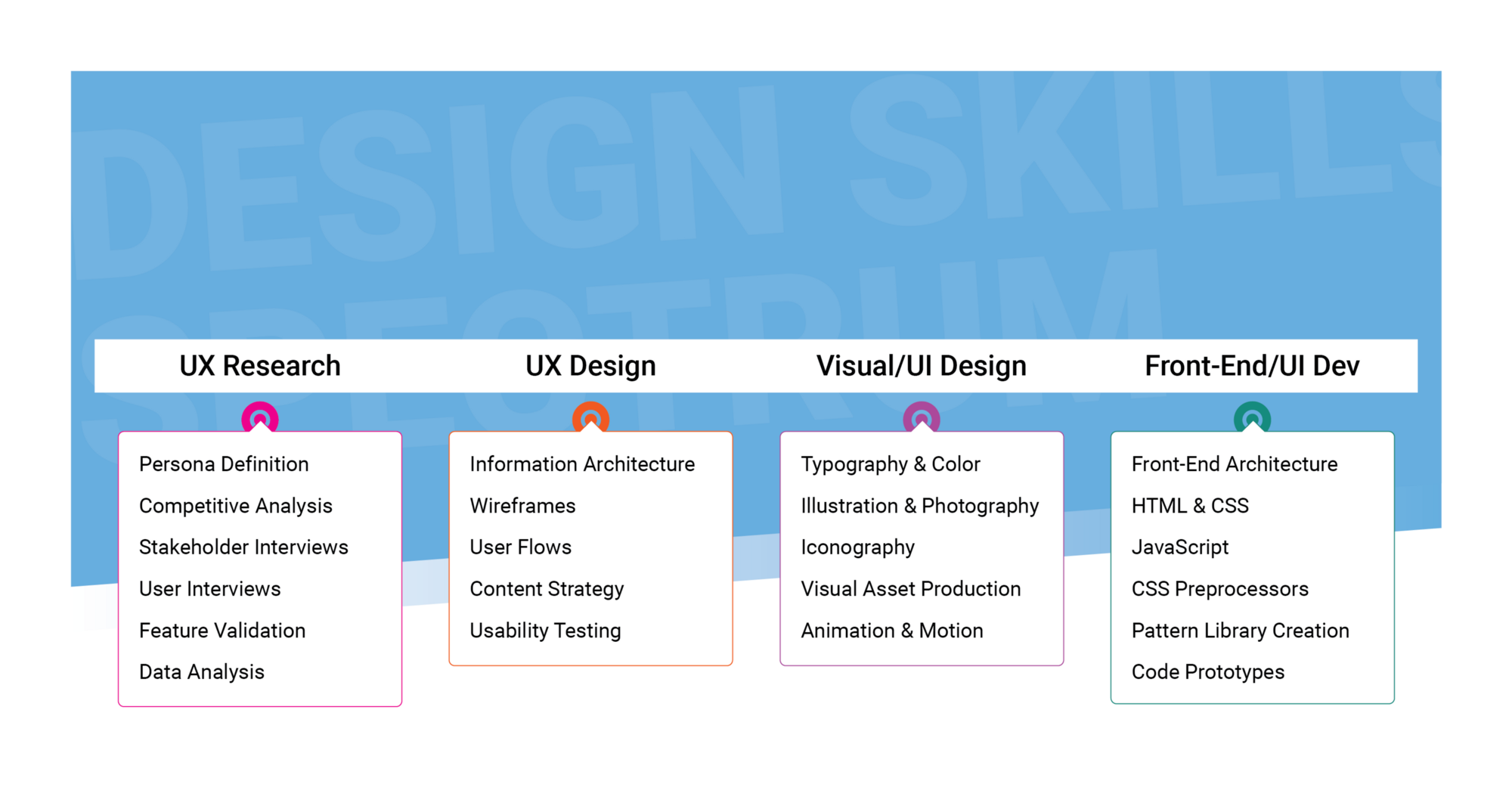
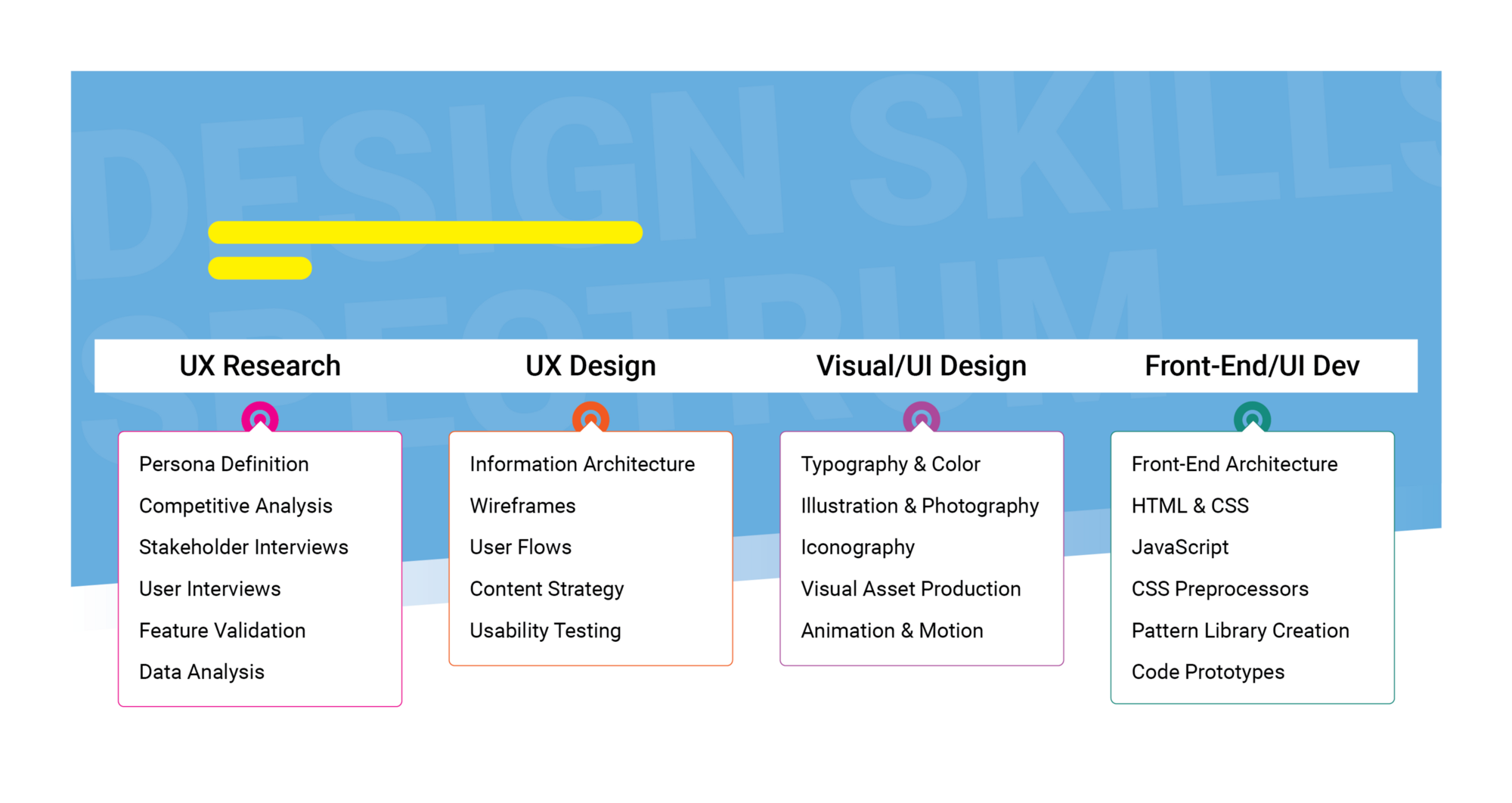
In the framework below you’ll see design roles and their associated tasks laid out left to right (Note that this is focused specifically on digital design, and the exact title and task definitions will vary widely). While the order of roles is not necessarily linear (iterative cycles people!) the progression does reflect the idea that many designers will develop complementary skills in the areas immediately to the left and right of their primary role.

When discussing projects with a prospective client this framework can help develop a clearer understanding of the work that needs to be done (Goal 1). A simple marketing site might not have a lot of complex site flows for example, but it might require elaborate visuals and illustrations tied to seasonal campaigns. True Visual/UI Design experience will be needed for this type of engagement. Conversely, an approval system for a purchasing site might have limited UI elements but extremely complex permission rules that require lots of user research and usability testing to get right. For this project to be successful, a lot of UX Research and UX Design expertise will be required. With a clearer picture of the project in hand, this same framework can then be used to visualize specific skill sets and match the right designer to the work.
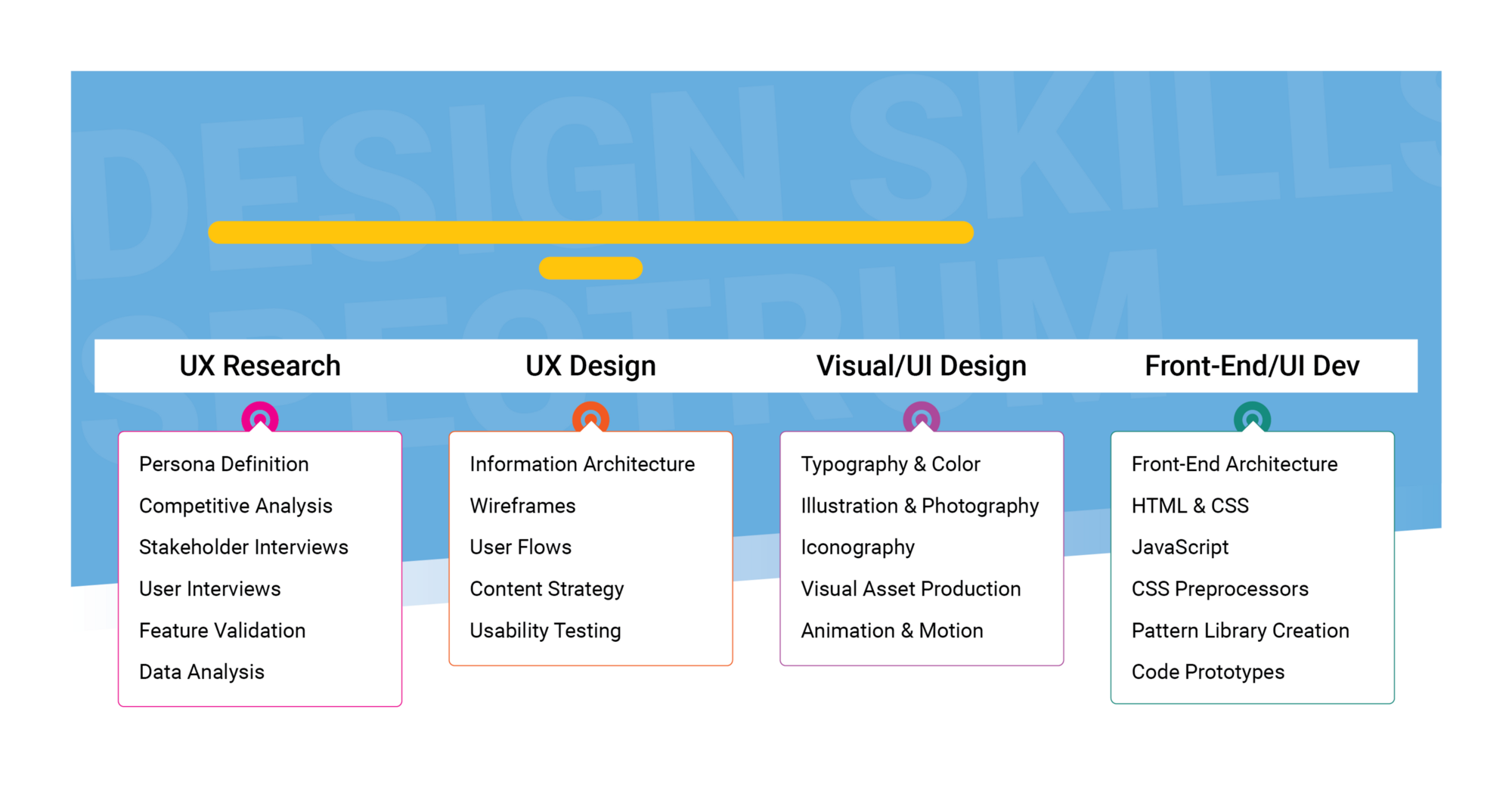
Many people are familiar at this point with the concept of a “T-shaped designer”. Working at an agency where the projects are always changing underscores the value of this mentality. T-shaped people have depth of skill in one specific role (represented by the vertical stroke) while also having breadth via skills and experience across other roles (represented by the horizontal stroke). T-shaped designers are able to adapt to the project at hand and fill a variety of gaps on changing project teams. If we abstract the letterform into two simple bars, you can see below how a skill set like my own might show up on this framework. The width of the top bar shows breadth from UX research to Visual/UI Design, while the additional bottom bar represents a depth of expertise in UX Design.

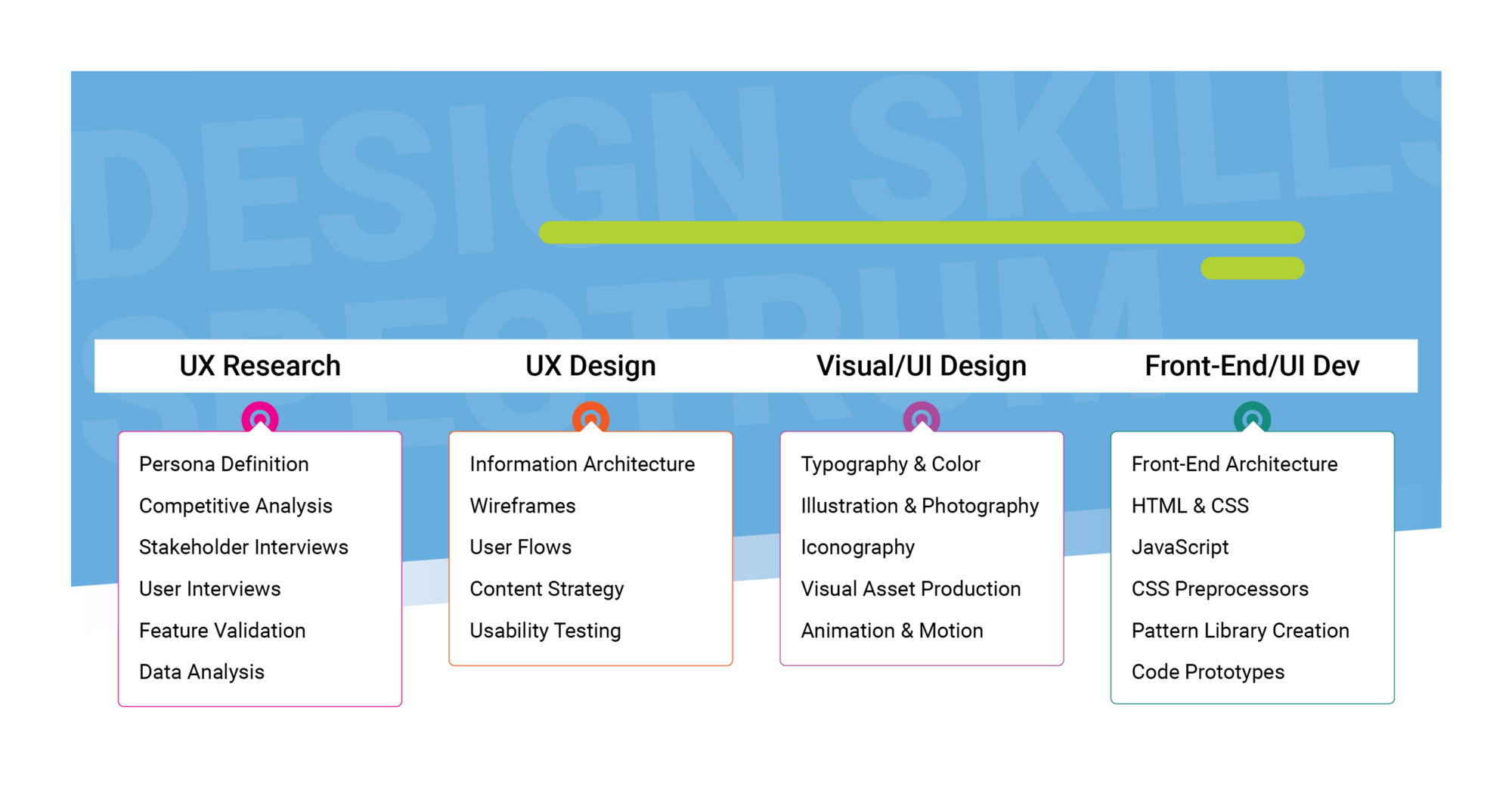
When hiring for specific roles I always try to get an understanding of exactly where a person’s skill sets are today, and where they’re hoping to grow in the future. Job titles lack consistency between companies and portfolios are notoriously bad at describing exactly what role a designer performed on past team projects, so having a conversation around this framework can offer insight into where a designer’s skills and passions truly lie (Goal 2). Below are a few additional examples of common designer skill sets I’ve seen with depth in Front-End/UI Development and UX Research.


As you can see, this framework is flexible enough to visualize the expertise of many types of designers. I’ve found this framework helpful in several conversations about design over the past few months and I hope it will be helpful for a wider population. Feel free to reference it by downloading a blank PNG framework. Or better yet, download the full Illustrator file and modify it to your liking. I’d love to see how people are talking about this spectrum of skills and how designers are thinking about their own professional growth. Share your thoughts, visuals of your unique skills, or alternate versions of the framework with me on Twitter @SamMdesign.
This article was first published on September 9th, 2016 on Medium. You can read the original article by clicking here. In this article, Sam shares his personal perspective on his career designing digital experiences including assignments prior to joining Cantina.