In today’s industry of rapidly-growing products, user experience (UX) design has become increasingly important. It’s clear that design-led companies outperform their competitors.
Prototyping plays a vital role in the process of creating successful UX, as our Prototyping Kit illustrates. But for many product teams, prototyping is still one of the most confusing parts of the UX design process. No wonder it’s unclear — a prototype can be almost anything, from a series of paper sketches representing the different screens or states of an application to a fully-functional, pixel-perfect app.
What a prototype is, and what it isn’t.
A prototype is, in its basic form, an expression of design intent. Prototyping allows designers to present their ideas and see them in action. Depending on what a product team needs a prototype to do, it can simulate an entire digital or physical experience, or just a single interaction.
A lot of people confuse prototypes with sketches, wireframes, and mockups. These assets are not prototypes. The idea of simulation is focused on “interactivity,” which is essential for prototypes. That’s why static assets — such as sketches, wireframes, and mockups — can’t be considered prototypes. However, this also doesn’t imply that all prototypes are digital.
Why we need prototypes (and when to use them).
The primary goal of building a prototype is to test designs (and product ideas) before creating real products. Your product’s success is directly related to whether you test it or not. Without any doubt, your design will be tested when the product becomes available on the market and people begin using it. If this is the first-ever testing, there’s a high likelihood of negative feedback from users. Therefore, it’s always better to collect feedback during the low-risk research phase, and before public release.

Ensure the design concept works as intended.
In most cases, it’s relatively easy to test a concept with real users. Once an interactive version of a product idea is in the hands of real users, a product team will be able to see how a target audience wants to use the product. Based on this feedback, it’s possible to adjust an initial concept.
Determine if people are able to use a product.
Prototyping is essential for finding and resolving usability issues before launch. Testing reveals areas that need improvement.
What is fidelity?
Prototypes don’t necessarily look like final products — they can have different levels of fidelity. The fidelity of a prototype refers to how closely it reflects the “look-and-feel” of the final product.
Fidelity can vary in the areas of:
- Visual/physical design
- Content
- Interactivity
Product teams choose a prototype’s fidelity based on the goals of prototyping, completeness
of design, and available resources.
Low-fidelity vs. high-fidelity (pros and cons, when to use).
Low-fidelity:

Low-fidelity prototyping is a quick and easy way to translate high-level design concepts into tangible and testable artifacts. The first and most important role of low-fidelity prototypes is to check and test usability rather than the visual appearance of the product.
Low-fidelity prototypes usually contain the following characteristics:
- Visual design: Only some of the visual attributes of the final product are presented (such as shapes of elements, basic visual hierarchy, etc.).
- Content: Only key elements of the content are included.
- Interactivity: The prototype can be simulated by a real human. During a testing session, the moderator acts as a computer and manually changes the design’s state in real-time. Interactivity can also be created from wireframes, also known as “connected wireframes.”
Pros
- Inexpensive. The clear advantage of low-fidelity prototyping is its extremely low cost.
- Fast. It’s possible to create a low-fidelity paper prototype in just five to ten minutes. This allows product teams to explore different ideas without too much effort.
- Collaborative. This type of prototyping stimulates group work. Since low-fidelity prototyping doesn’t require special skills, more people can be involved in the design process. Even non-designers can play an active part in the idea-formulation process.
- Clarifying. Both team members and stakeholders will have a much clearer expectation about an upcoming project.
Cons
- Uncertainty during testing. With a low-fidelity prototype, it might be unclear to test participants what is supposed to work and what isn’t. A low-fidelity prototype can often require some imagination from the user, typically based on a scenario that the research team has written in advance, limiting the outcome of user testing.
- Limited interactivity. It’s impossible to convey complex animations or transitions using this type of prototype.
Popular Techniques
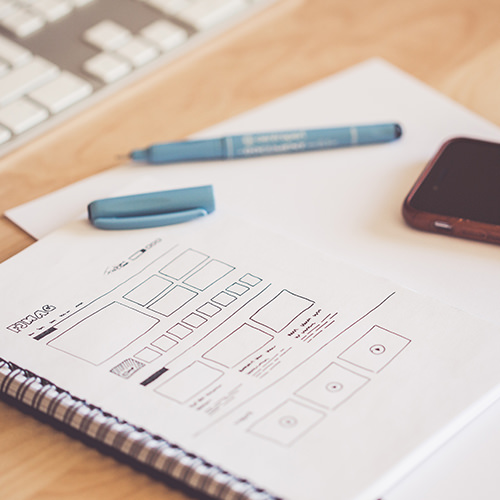
- Paper Prototyping - based on creating hand drawings of different screens that represent user interfaces of a product
- Clickable Wireframe - A wireframe is a visual representation of a product page that the designer can use to arrange page elements. Wireframes can be used as a foundation for lo-fi prototypes. Clickable wireframes are the simplest form of interactive prototype — created by linking static wireframes together.
Just like paper prototypes, clickable wireframes often don’t look like the finished product, but they do have one significant advantage over paper prototypes — they don’t require a separate person to work as a facilitator during the testing session.
High-fidelity

High-fidelity prototypes appear and function as similarly as possible to the actual product that will ship. Teams usually create high-fidelity prototypes when they have a solid understanding of what they are going to build and they need to either test it with real users or get final-design approval from stakeholders.
High-fidelity prototypes usually contain the following characteristics:
- Visual design: Realistic and detailed design — all interface elements, spacing, and graphics look just like the real version of the product.
- Content: Designers use real or similar-to-real content. The prototype includes most or all of the content that will appear in the final design.
- Interactivity: Prototypes are highly realistic in their interactions.
Pros
- Meaningful feedback during usability testing. High-fidelity prototypes often look like real products to users. This means that during usability testing sessions, test participants will be more likely to behave naturally — as if they were interacting with the real product.
- Testability of specific UI elements or interactions. With high-fidelity interactivity, it’s possible to test graphical elements like affordance or specific interactions, such as animated transitions and microinteractions.
- Easy buy-in from clients and stakeholders. This type of prototype is also good for demonstrations to stakeholders. It gives clients and potential investors a clear idea of how a product is supposed to work. A well-crafted high-fidelity prototype gets people excited about your design in ways a low-fidelity, bare-bones prototype can’t.
Cons
- Higher costs. In comparison with low-fidelity prototypes, creating high-fidelity prototypes implies higher costs, both temporal and financial.
- Timing and misunderstanding. Presenting or demonstrating high-fidelity prototypes early in the design process can sometimes become a distraction for stakeholders. A discussion on functionality can quickly derail into an argument about a missing period, so it is important to consider where the team is in the design process.
Popular Techniques:

- Prototyping Software - There are a variety of digital prototyping tools in the market these days. All of which often are different from purpose, ease-of-use, functionality, etc. Some of the more widely known and more utilized tools include: Figma, InVision, Flinto, Origami, Sketch (with plugins), Spark AR, Adobe XD, Unity, Principle, Proto.io, Atomic, UXPin, etc.
- Coding - The name says it all. In some instances coding a segment of your site or application is the only means to test its functionality with users.
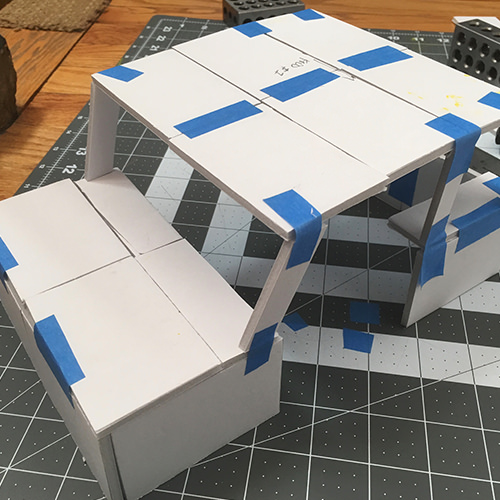
- 3D Printing - If your product calls for physical form, 3D printing can be a great way to quickly generate a prototype of your product that users can interact with on a tactile level.

Conclusion
Understanding the level of fidelity needed for your prototype is entirely dependent on what you need to learn from users. There are a variety of ways to create prototypes, from software that can mimic your final product to inexpensive paper prototypes that can simulate potential interactions for a product to 3d printed or manufactured prototypes that can help you evaluate scale, materials, etc.
Before creating any kind prototype it is integral that you ask yourself if you are testing a concept or evaluating the usability of a product/service:
Concept Testing
- Early stage
- Open-ended
- Lower fidelity
- Is this desirable?
- Does this solve the right problem?
- Are we heading in the right direction?
Usability Testing
- Later stage
- Task-based
- Higher fidelity
- Is this intuitive and easy to use?
- Does this address the user need?
- Does it function the way we intended?
If you have additional questions about prototyping tools and strategies, or would like to talk about adopting design on your team, please email us.