Building great product experiences requires having an effective design process. Now, with the variety of UI/UX tools and methods available, it’s important for designers to understand what processes to use at any range of fidelity. Timing is also critical here, as each one of these methods is used at different stages of a project.
Defining Fidelity
Design fidelity refers to the level of details and functionality built into a prototype. There are three levels of fidelity: low, mid and high.
- Low fidelity prototypes consist of sticky notes and sketches, which is great for high-level brainstorming and collaboration.
- Mid fidelity prototypes are often called wireframes.
- High fidelity prototypes almost represent the finished product.
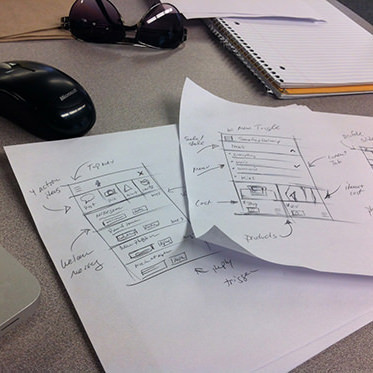
Low Fidelity - Sketching
We’ll start with the lowest fidelity in the design process, which is sketching. All you need is a pen, some sticky notes and lots of paper. It’s good to start at a macro level and get all your high-level ideas on paper, then collaborate with the project team. This will help you communicate with stakeholders, get initial feedback and then refine your thinking. Start filling in more and more details, which helps the direction evolve. The goal is to generate a bunch of idea that ultimately sets the groundwork for the next phase, which is creating wireframes.

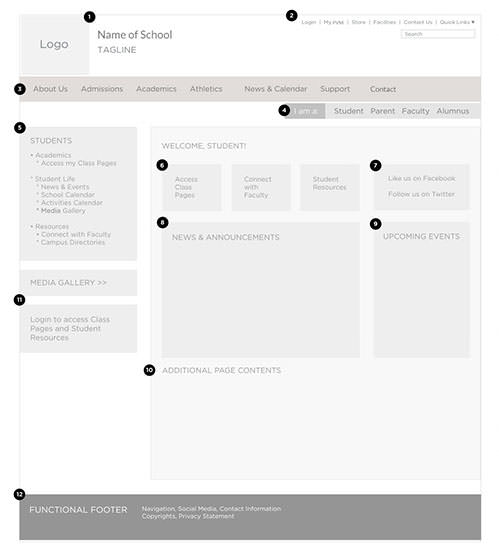
Mid Fidelity - Wireframes
Wireframes are a digitally structured version of your notes and sketches that are meant to be semi-functional, but not include any design aesthetics or graphics. These are produced using applications like Photoshop, Balsamiq or other similar tools.
At this stage of the process, you’ve already generated a wide range of ideas and began the reduction phase. This means the removal of any ideas that didn’t work, and refining the best ones on your list. Remember, this is a process that will be repeated throughout design phase. Now it’s time to create something tangible to actualize the UX work put together during the sketching phase, this is called wireframing.
Creating wireframes means implementing your ideas into a clean formatted version of a sketch. Wireframes give us the ability to create pixel-based layouts that resembles the product structure, but with limited functionality and little to no styling. This let’s us determine what elements work within our layout, and which ones cause constraints that can impact the user experience. Wireframes are not meant to look beautiful or resemble any particular style guide, and should remain within the low-to-mid fidelity range.

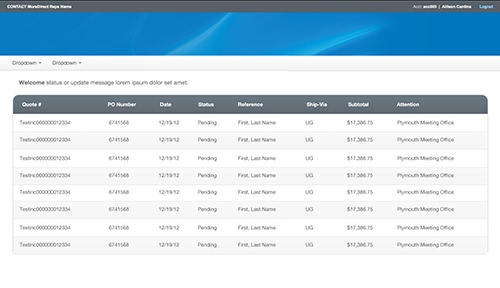
High Fidelity - Prototypes
Most of the necessary design assets and components have been developed and integrated by the time you’re building a prototype, which usually consists of HTML/CSS and JavaScript. Comps are excellent for conveying the look and feel of a product, but they can’t interact with the user, which is why prototyping is so important.
It’s critical to collect as much usability data as possible, in order to evaluate what works and what needs more fine-tuning. Build your prototype with HTML/CSS and use JavaScript for any behavioral components. Prototypes should include the details and aesthetics of your visual and UX designs, and have been refined and tested many times. The level of fidelity is usually very close to final product.

What’s the most important fidelity range?
Focusing on the low-to-mid range fidelity seem to be most effective approach. This allows for an iterative design process to evolve over time, but without getting in the way of conducting any user testing. Limiting the level of creative details and nuances involved in visual design at this stage prevents the client from focusing on colors, fonts, images or layout aesthetics when you’re trying to refine the functional aspects of the product.