Animation in interfaces is nothing new. We see it all the time and may not even realize it, on Facebook, our operating systems, even the pulsing LED lights on our Amazon Echos and Google Assistants. Interface animations help inform – or delight – the user on how to use a product, website, or application, but how do we use animation to create a better user experience?
Some best practices to keep in mind.
UI animations must:
- Look/feel natural to the user
- Increase the user’s understanding before it delights
- Not prevent a user from completing a task
- Not distract the user
By following a set of principles you will have no problem fulfilling these requirements, and your users will thank you for it.
Duration and speed of the animation.
When elements change their state or position, the duration of the animation should be long enough to give users the possibility to notice the change, but at the same time the duration should be short enough not to cause waiting.
Numerous studies have discovered that the optimal speed for interface animation is between 200 and 500ms (milliseconds). These figures are based on particular qualities of the human brain and ability to perceive motion. As a general rule of thumb, animations shorter than 100ms are perceived as instantaneous and won’t be recognized at all. Whereas animations longer than 1 second would convey a sense of delay.
For mobile devices, Material Design Guidelines also suggest limiting the duration of animations to 200-300ms. As for tablets, the duration should be longer by 30 percent – around 400-450ms. The reason is simple: the bigger screen. Objects overcome the longer path when they change position. On wearables, the duration should be accordingly 30 percent shorter – around 150-200ms – because on a smaller screen the distance to travel is shorter.
Web animation is treated differently. Users accustomed to almost instantly-opening webpages in a browser expect to transit between different states quickly as well. So, the duration of web transitions should be about two times shorter than on mobile devices, between 150-200ms. In other cases, the user will inevitably think the computer froze or has internet connection troubles.
These rules can be neglected when creating a decorative animation on a website or trying to attract the user’s attention to certain elements. In those cases, animation can be longer.
The most important guideline to keep in mind is that, regardless of platform, duration of the animation should depend on the traveled distance and the size of the object. Smaller elements or animations with small changes should move faster. Animations with large and complex elements look better when they last a little longer.
Among moving objects of the same size, the first object to stop is the one that has passed the shortest distance. Small objects by comparison with large objects move slower since they create bigger offsets.
Easing
Easing helps make movement of the object more natural. It’s one of the essential principles of animation, which is thoroughly described in the book “The Illusion Life: Disney Animation,” written by two key Disney animators, Ollie Johnston and Frank Thomas.
For the animation to not look mechanical and artificial, the object should move with some acceleration or deceleration, just as objects in the physical world.
Linear Motion
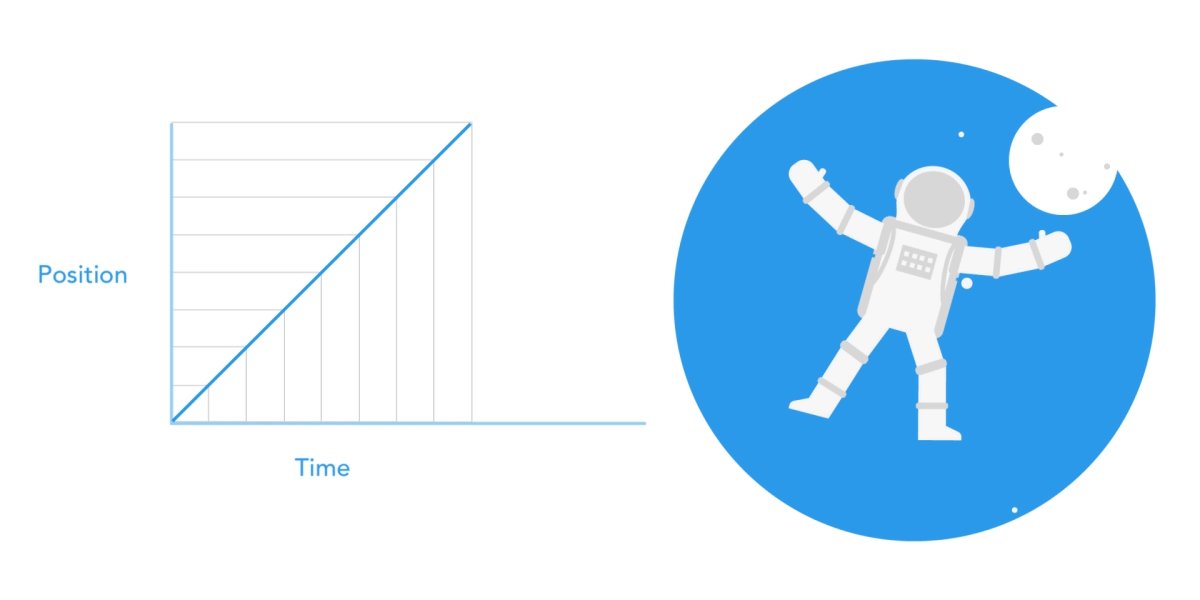
Objects not affected by any physical force move linearly. In other words, with constant speed. Because of this, they look very unnatural and artificial for the human eye.

All applications for animation use animation curves. The curve shows how the position of the object (y axis) changes during the same time interval (x axis). In the current case, the movement is linear. The object travels the same distance in the same time.
Linear motion does have its uses. It can, for example, be used when an object changes color or transparency. But, generally speaking, use it for the states when an object does not change position.
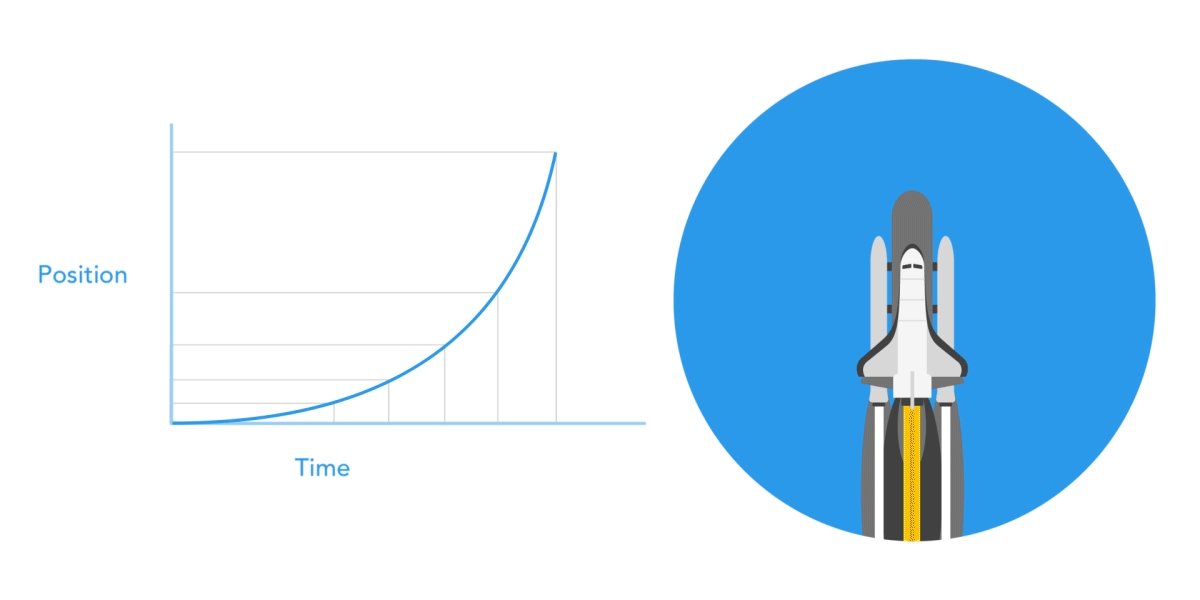
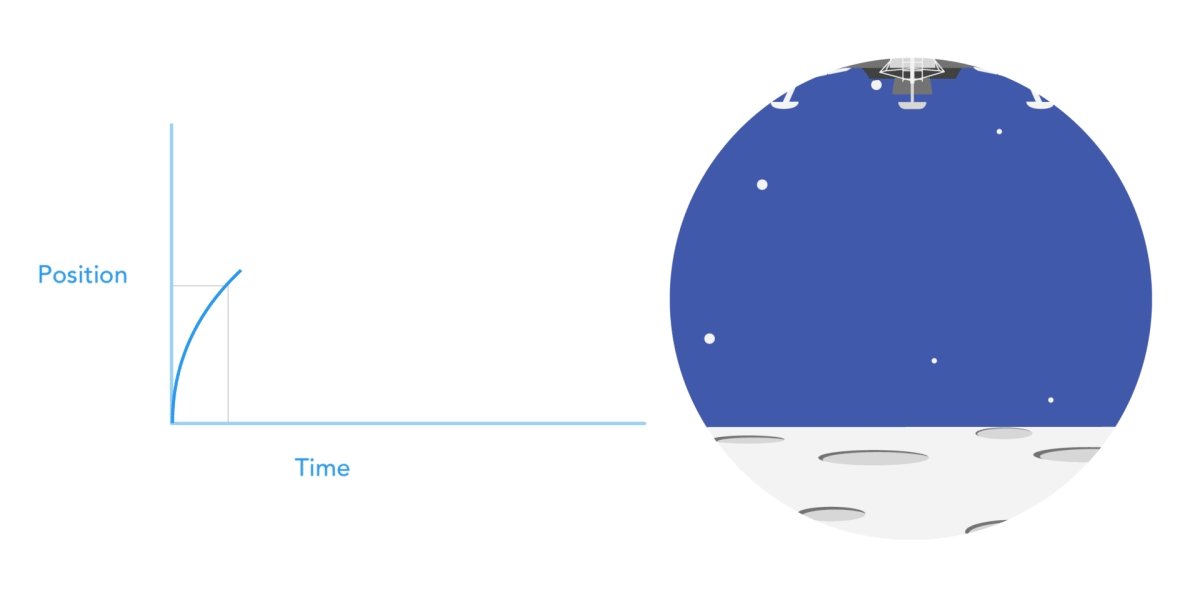
Ease-in or acceleration curve.
On this curve, the position of the object changes slowly at the beginning and the speed increases gradually. That means the object is moving with a certain acceleration.

This curve should be used when the objects fly off the screen at full speed. Those might be system notifications or cards in the interface. Keep in mind this should only be used when objects leave the screen forever and cannot be recalled or returned.
The animation curve helps to express the right mood. In the example below, we can see the duration of movement and distance for all objects is the same, but even small changes in the curve influence the mood of the animation.
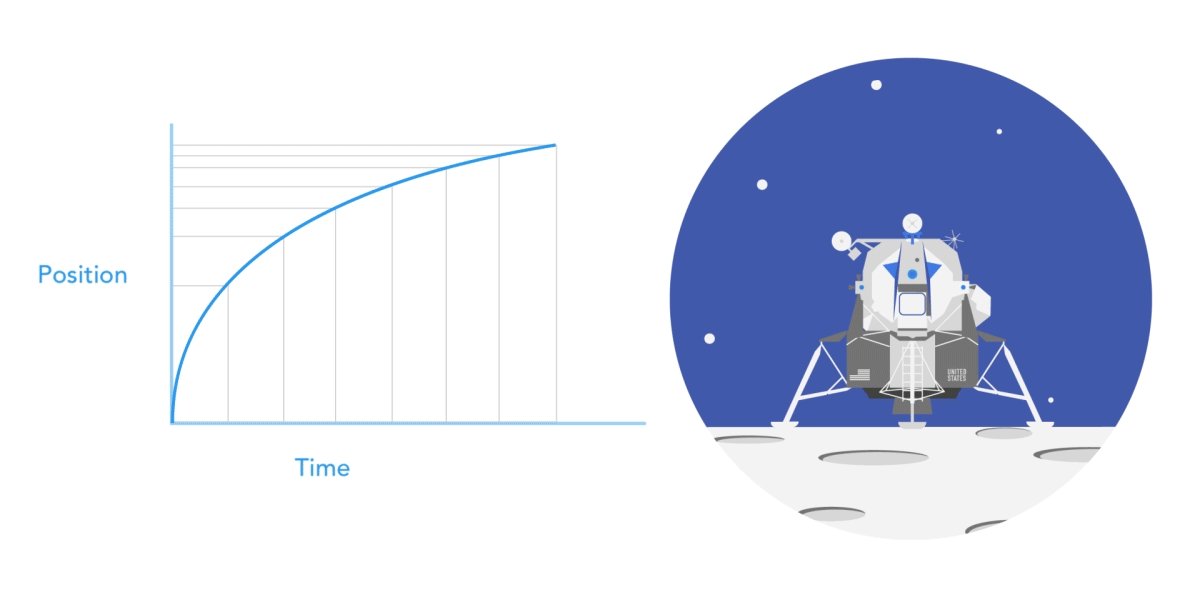
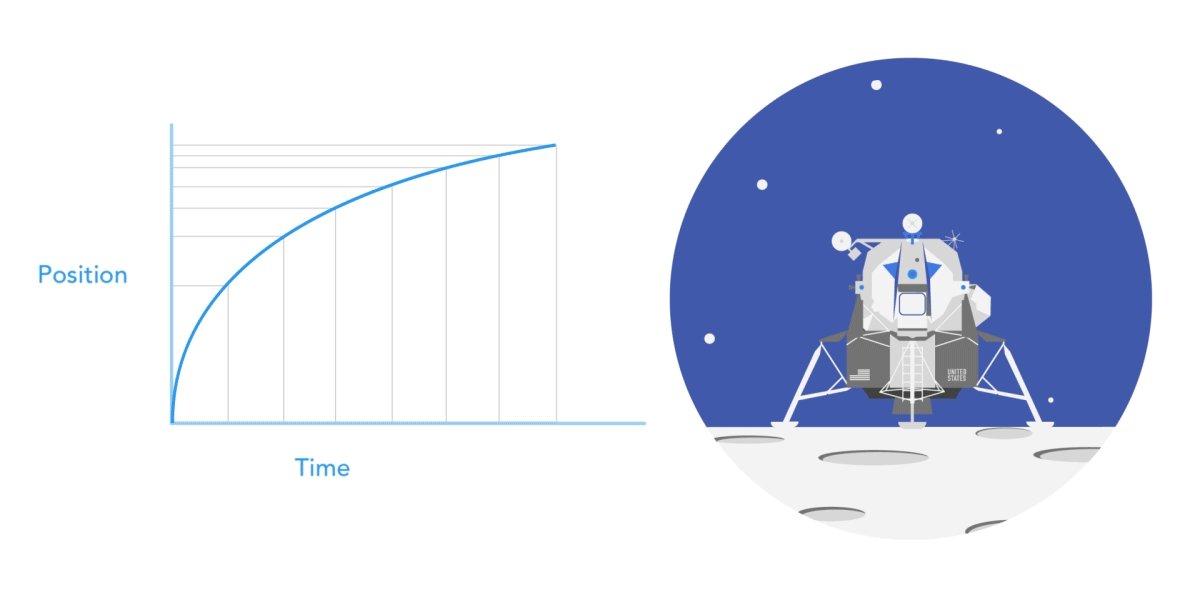
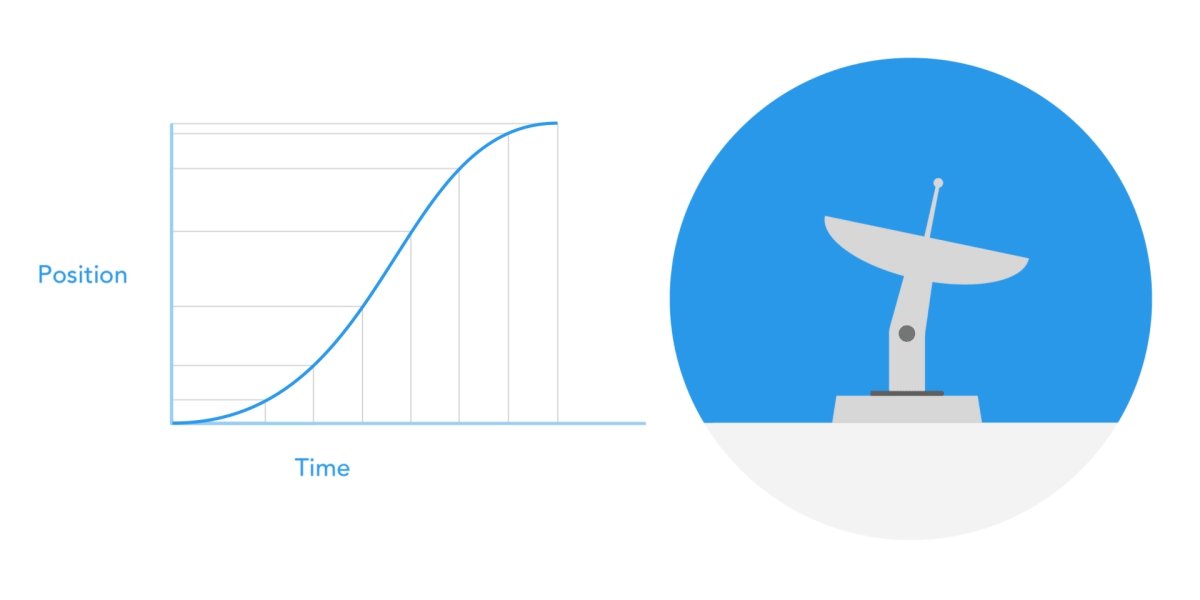
Ease-out or deceleration curve.
This is the inverse of an ease-in curve. The object quickly covers a long distance then slowly reduces the speed until it finally stops.

This type of curve should be used when the element emerges on the screen. It flies up on the screen at full speed, and gradually slows down until it completely stops. This can also be applied to cards or objects that appear from the outside of the screen.
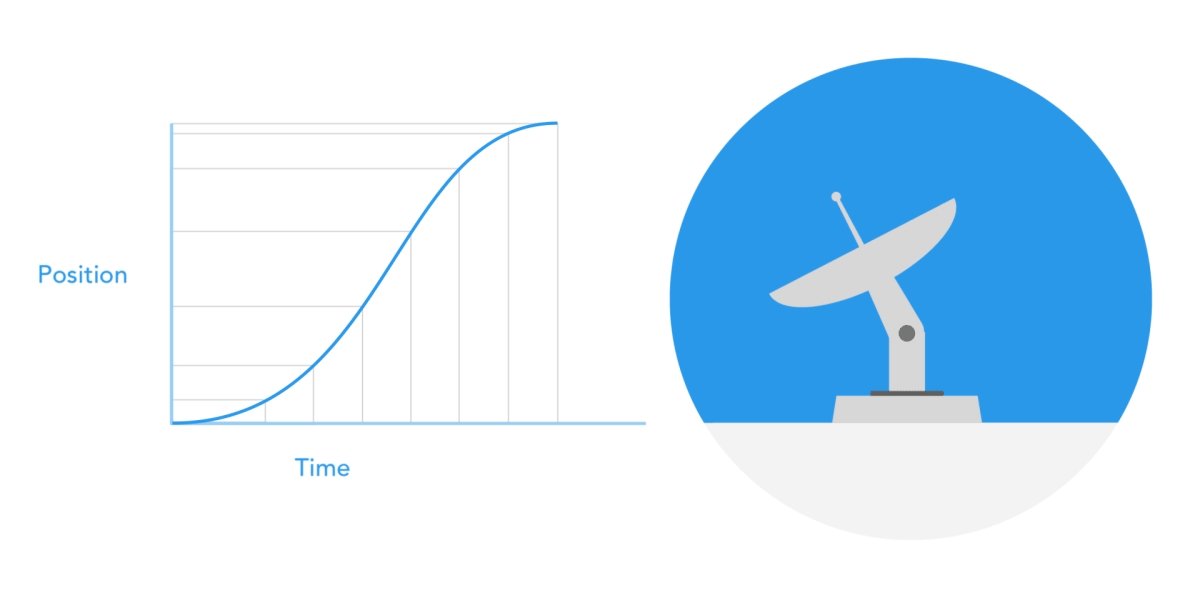
Ease-in-out or standard curve.
This curve makes the objects gain speed at the beginning and then slowly drop it back to zero. That movement is most frequently used in interface animation. Whenever you doubt what type of motion to use in your animation, use a standard curve.

According to Material Design Guidelines, an asymmetric curve is best because the movement looks more natural and realistic. The end of the curve must be more emphasized than its beginning, so that the duration of acceleration is shorter than the duration of slowing down. In this case, the user will pay more attention to the final movement of the element, and thus, to its new state.
Ease-in-out is used when objects move from one part of the screen to another. In such a case, animation avoids eye-catching and dramatic effects.
The same movement type should be used when the element disappears off the screen but the user can return it to the previous place at any time. A navigation drawer, for instance.
From these examples follows a fundamental rule that many beginners neglect: the beginning animation is not equal to the ending animation. As in the example of the navigation drawer, it appears with a deceleration curve and disappears with the standard curve. According to Google Material Design the time of the object’s emergence should be longer to attract more attention.
A function cubic-bezier( ) is used to describe animation curves. It’s called cubic because it’s based on four points. The first point with coordinates 0;0 (bottom left), and the last one with coordinates 1;1 (top right) are already defined on the graph.
Based on the need to describe only two points on the graph, which are given by four arguments of the function cubic-bezier( ). The first two are the coordinates x and y of the first point, the second two are the coordinates x and y of the second point.
To simplify working with curves, use the sites easings.net and cubic-bezier.com. The first one contains a list of the most frequently used curves, parameters of which you can be copied to a prototyping tool. The second allows users to play with parameters of the curve and immediately see how objects will move.
Conclusions
Animation in the interface should reflect the movements that we know from the physical world – friction, acceleration, etc. Imitating behavior of objects from the real world can create a sequence that allows users to understand what to expect from the interface.
If the animation is built correctly, it is unobtrusive and does not distract the users from their goals. That means that the animation shouldn’t slow down the user or prevent them from performing the task. If it does, the animation needs to be softened or even removed.
Always keep in mind that animation is more of an art than a science, so it’s better to experiment and test decisions on users.