Let’s face it, the design process is messy. The complexity of said mess is compounded by the amount of people on your team. If your team works iteratively (and I hope they do), you move fast experiment often, and fail quickly. This iterative, move fast, mindset often leads to files that are copies of other files with all sorts of “clever” naming conventions.
It goes without saying that we always start a project with the best intentions of keeping things tidy and organized. More often than not though, the team ends up with a folder full of similarly-named files and no real indication of which is most up-to-date. The last thing we want to do is trample over someone else’s work or throw away that idea that may be useful later on in the project. However, every time a file becomes a copy of a copy, we increase team confusion and compound the amount of productivity lost.
Software engineers identified the inherent risks of collaborating on a shared codebase a long time ago. Services like GitHub and Beanstalk have created large and successful businesses around providing a shared environment for code management. It’s a safe bet that any dedicated software engineer is using version control on most, if not all of their projects.
If software engineers have figured it out, what excuse do designers have? Well, for one, most designers are simply not used to working in a format that allows for the creation of discrete checkpoints. Secondly, designers can argue that they lack the appropriate tools to properly version their work. Neither of these are excuses, mind you. They merely point to the inherent differences in need between engineers and designers. What follows is a brief overview of some of the solutions available for designers and design teams to keep their files versioned and in sync:

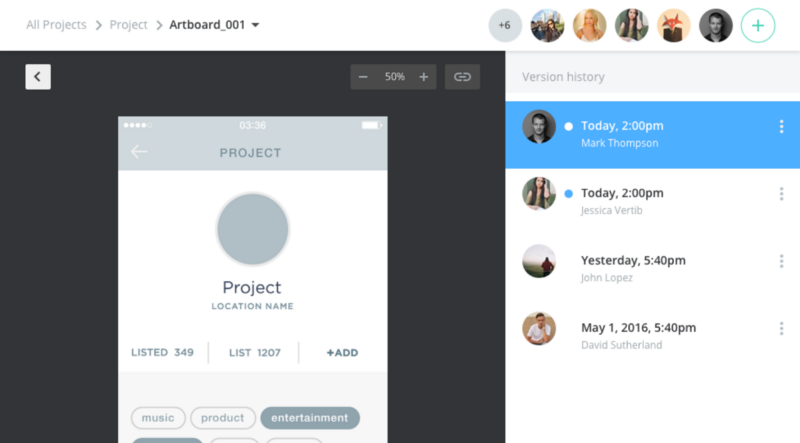
Invision and Invision Sync
Price: 1 free active prototype | $15/month for 3 prototypes
Pros:
- Free InVision desktop app that automatically handles versioning and syncing of design files.
- Automatic generation of static screens from layer-based source files for prototype creation on the InVision web app.
- Lots of other design asset functionality including commenting and screen status management.
Cons:
- May have too much unnecessary functionality if you only need file versioning.
- InVision desktop app can be finicky and seems to periodically stop syncing. A simple restart fixes this issue.

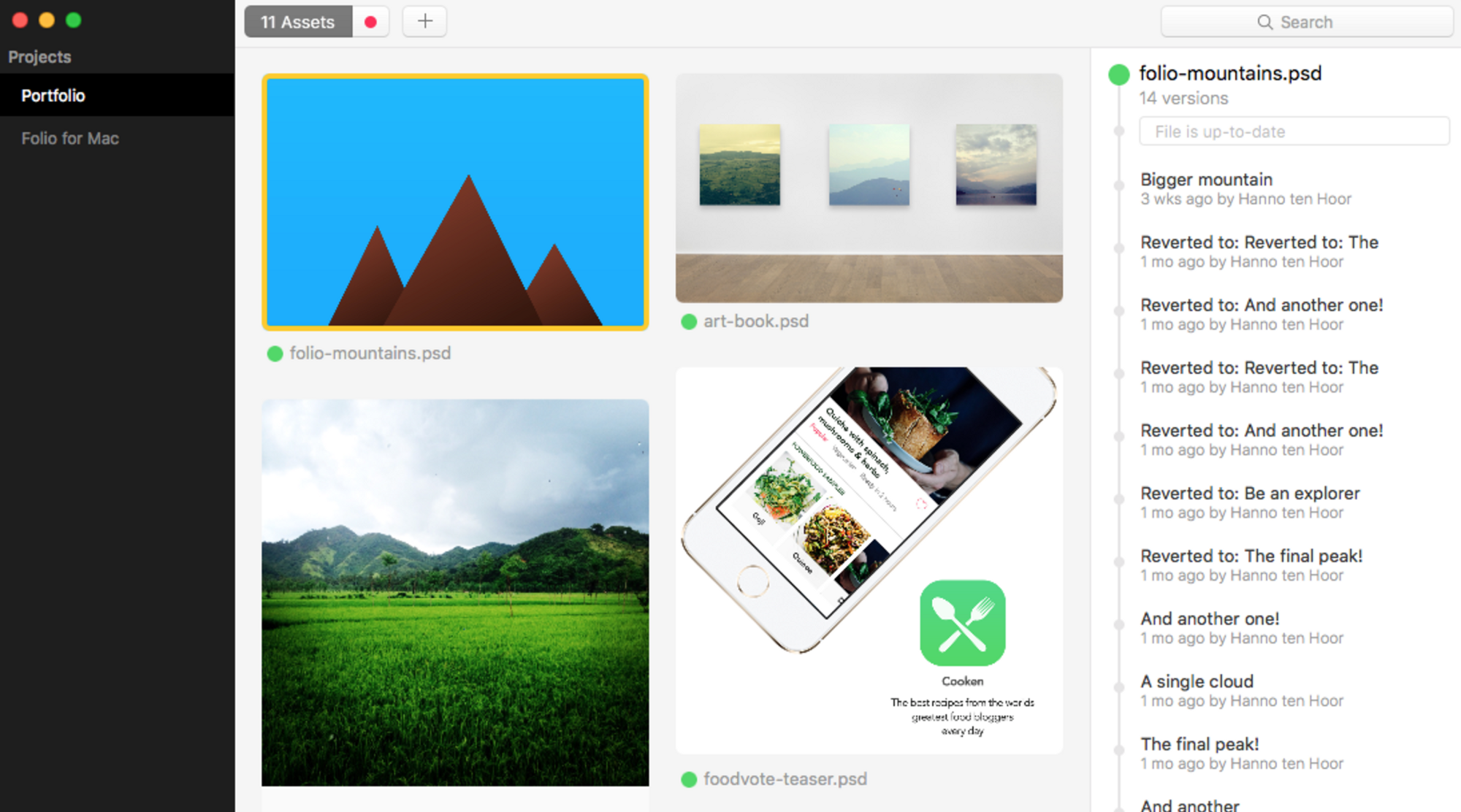
Folio
Price: $49 with a fully functional 15 day free trial.
Pros:
- Integrates with existing version control systems (GitHub, GitLab, and BitBucket).
- Includes a free viewer allowing those without a paid license to view file changes and versions.
- Supports a number of file types including Sketch, Photoshop, and Illustrator.
- Integrates with GitLab’s free private repositories (10gb storage) and automatically syncs changes.
Cons:
- A bit tricky to get an SSH key set up in order to publish changes to GitLab.
- It’s necessary to close and reopen with reverting to a previous version.

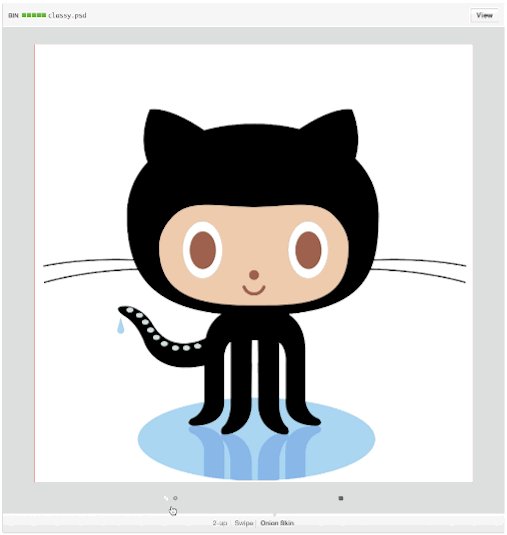
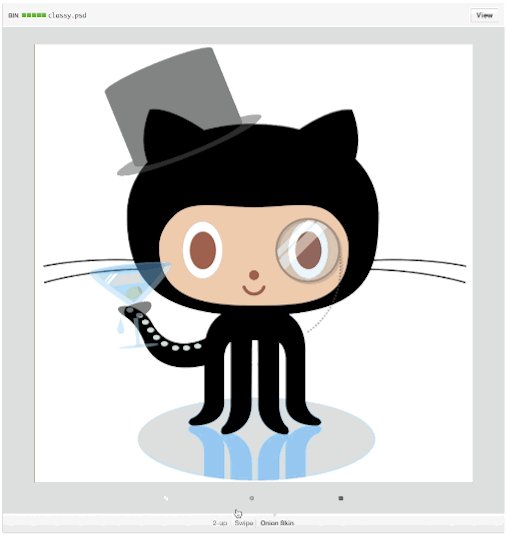
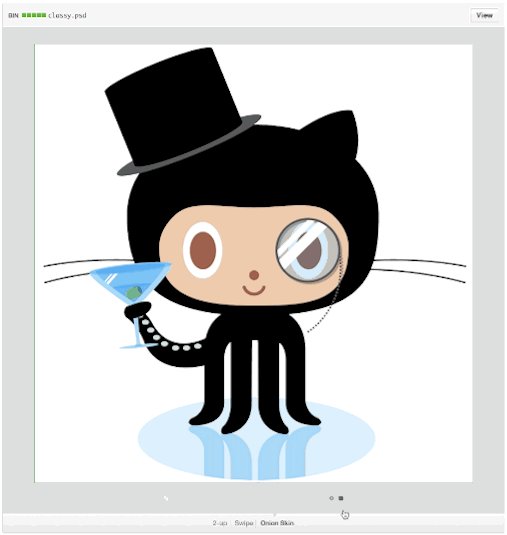
GitHub and the GitHub Desktop App
Pricing: Public repositories are free | $7/month for unlimited private repositories
Pros:
- Has multiple modes for visually comparing differences in files.
- Supports multiple image formats including PSD and SVG.
Cons:
- Does not show visual differences for Sketch files.
- Requires familiarity with Git workflow and GitHub interface.
- Requires either GitHub desktop app or use of the command line.
- Not really geared toward those unfamiliar with coding so you may face friction with some team members.

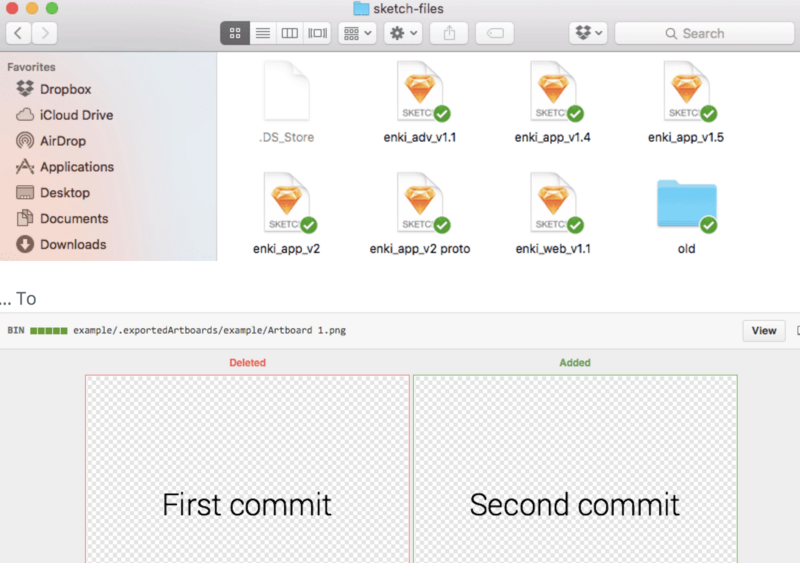
Git Sketch Plugin
Price: Free - Requires Sketch $99 (30 day free trial).
Pros:
- Uses GitHub repositories.
- Compare visual differences for each generated version.
Cons:
- Only works for Sketch files.
- Requires familiarity with the Git workflow (Branches, Pull Requests, etc.).
- No visual timeline of changes beyond what is pushed to the GitHub repository.
- Reliance on the plugin developer to release updates to ensure compatibility with new versions of Sketch.

Plant
Price: In private beta.
Pros:
- Seamless integration with Sketch via plugin.
- Cloud syncing.
- Conflict resolution.
Cons:
- Not publicly available as of yet.

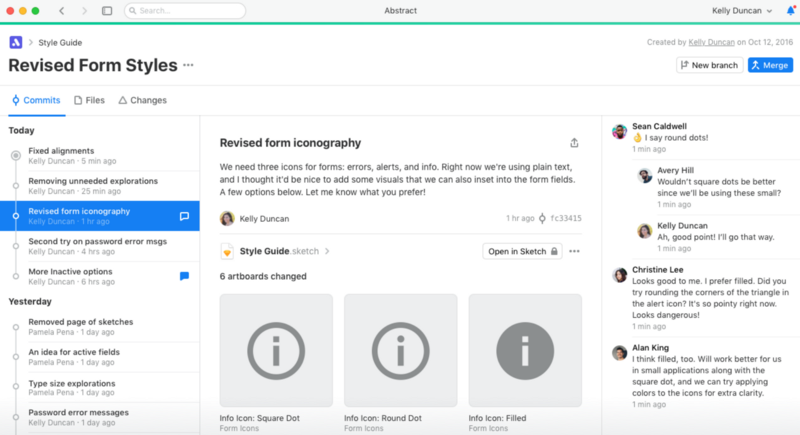
Abstract
Price: In private beta.
Pros:
- Seamless integration with Sketch with more file formats in the works.
- Allows commenting on file versions
- Appears to capture changes as you work.
- Allows for version labeling to denote which files are in progress and which are final.
Cons:
- Not publicly available as of yet.
It’s really exciting to see all of the effort being put into tools that strive to make versioning and syncing design assets straightforward and easy. While none of these choices is a silver bullet, there are definitely some great services out there. It definitely seems like app developers have this problem top of mind, and are working to get new tools out in front of the design community.
If you keep finding yourself with folders with files that have names like Post-Final-MyEdit-DO-NOT-USE.psd…STOP. Just stop. Enough is enough, let’s get organized!