I like CSS, but I love Sass.
Sass addresses the weaknesses of CSS. It brings CSS out of the lofty realm of the academic and turns it into something far friendlier to the daily workflow of front end developers or designers.
However, despite these nice features, and sometimes because of them, teams can run into problems with their stylesheets as files grow along with the project. Careful use of Sass techniques can help bring that under control.
Sass has made developers’ lives better in many ways. The language introduces plenty of nice features, but one its greatest strengths is bringing order to CSS, regardless of a project’s size. Partials, the small files that stitch together when Sass compiles into CSS, allows developers to treat individual user interface elements as separate components (this is especially great when working with version control).

Smart developers can use this same separation technique to work with Sass’ logic capabilities. Variables, extends, and mixins tie back into these separated elements and ensure brand colors, fonts, spacing, etc. are consistent and easily updated. Really smart developers will get the rest of their team to do the same.
However, drawbacks to this approach need to be acknowledged. The more logic a team writes, the more it takes the place of traditional CSS property declaration and the more cognitive overhead it creates. When a developer starts to move Sass into the the realm of abstraction, every team member needs to understand and consistently use the standards that have been created.
That doesn’t always happen.
Thorough documentation (and other brilliant tools) can help, but they can be a lot to take in. I’ve discovered in working with larger, more mature Sass projects that gaps start to appear in this perfectly ordered universe. Call it “style bleed”, “logic rot”, etc. It is an inevitability, as last-minute fixes arise from having to work with unanticipated collisions between your pieces of Sass logic.
Obviously these gaps are unwanted. They can begin to compound and undo the entire reason for using abstraction in the first place.

As a UX designer at Cantina, I have been experimenting with a technique to combat this. The EXCEPTION comment, much like TODO, FIXME, HACK, etc., can be a standard phrase placed in a document to signal the intent behind a specific code snippet. Here is a quick example:
// A simple button component. Assume that variables, extends, etc. are described
// elsewhere. Ellipses denote where more styling could be present, but has been
// left off for brevity’s sake.
.button {
@extend %button-base;
@extend %button-size;
@extend %button-style;
@include radius($button-radius);
...
.sales & {
background-color: lighten($brand-color, 15%); // EXCEPTION: Background color differs from the styleguide, needs to be brighter on the sales page
}
}Logic is invoked in .button, then a portion of the logic is undone. The reason for the logic’s undoing is secondary to the fact that the exception comment’s appearance suggests that styles could be reworked to address the deficiency. The more this EXCEPTION comment appears, the more it signals a refactor may be in order.
Tweaked components, or brand-new components that have one foot in existing styles are more free to safely break out. The technique can also repeat with these new explorations: Each declaration highlights a potential for variabilization and possible codification.
And that’s the appeal of this approach. Using EXCEPTION highlights deficiencies on a per-line basis, unlike a shame file, which manages larger hotfixes. shame.scss is more intent-driven. Team members are instructed to work in the file when they know they’re about to do bad things. EXCEPTION is reactive, and is a method of capturing something that needs attention while still in the moment.
In fact, EXCEPTION and shame.scss can work together wonderfully. shame.scss centralizes larger hacks, and EXCEPTION logs tweaks that are mostly working, but could be revisited. If a team is using a shame file, they should consider working a review of collected EXCEPTION comments into the same periodic cleanup process/maintenance sprint.
EXCEPTION also helps keep you honest. Resist the urge to be lazy and reference existing styleguide patterns instead. A lot of the time good inter-department communication can clarify and alleviate some of the issues before they even need be coded. Remember: the more EXCEPTION comments you create, the less powerful they become. Invoke them sparingly, so that the more that appear in your project the louder they yell.
This begins to delve into the nitty-gritty, but keeping implementation of the EXCEPTION comment standard across a team makes discovering patterns of logic gaps even easier.
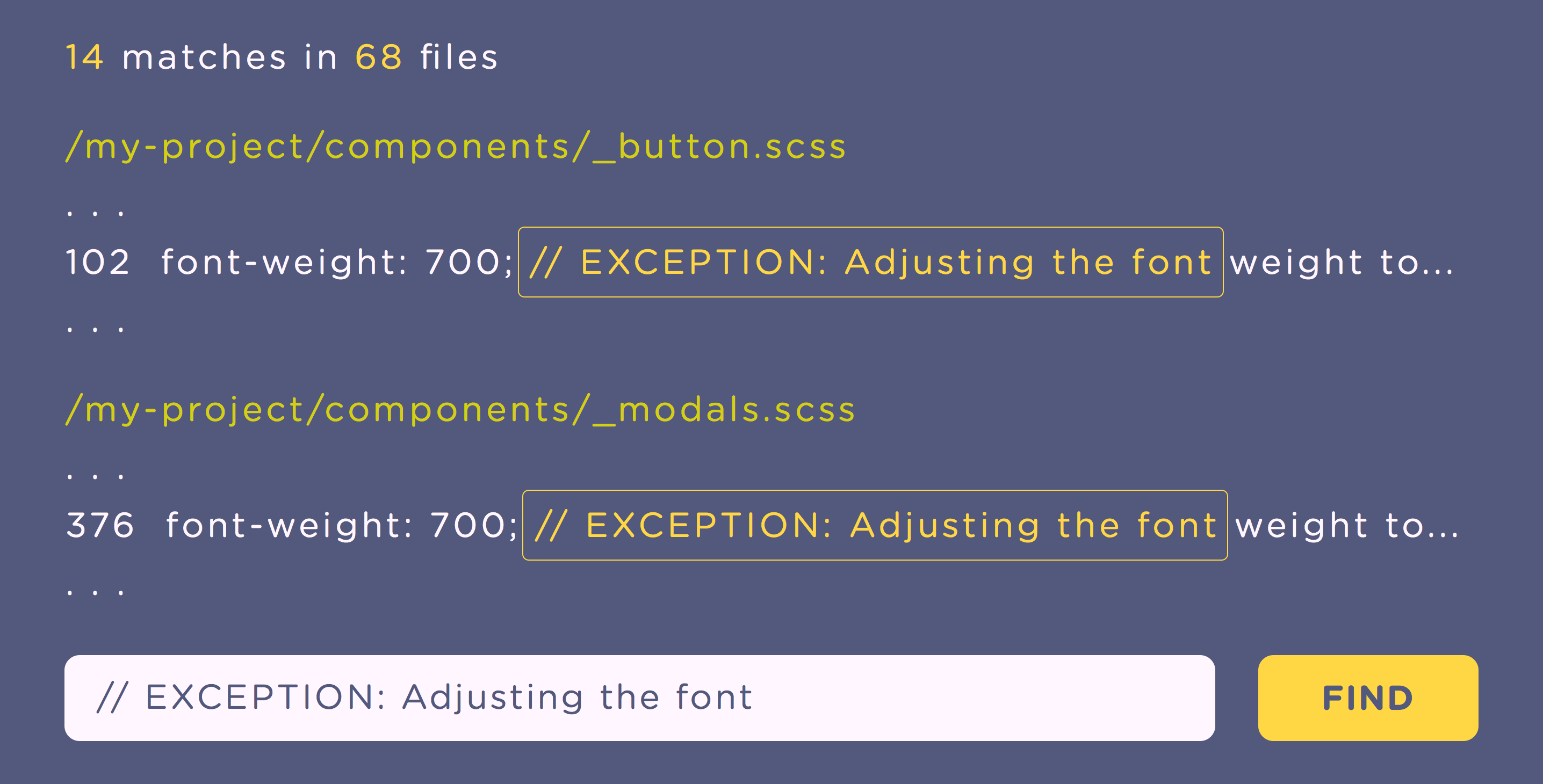
While it’s easy to target every // EXCEPTION comment in a Sass project with a global search, stricter standards such as specifying a set number of spaces after a declaration and before a comment makes targeting specific logic easier. Finding all instances of “// EXCEPTION: Troublesome thing I encountered” does not have to rely on writing esoteric regex queries. If the body of the exception message is consistent on every component, searches can even tally specific offenses.

With a little work, certain tools could even be modified to extend capabilities and aid with this process. Build scripts could warn when the number of EXCEPTION comments passed a certain threshold. How cool would that be?
Sass is here to help you do your job, not to cause you extra headaches – don’t fight the logic you and your team have painstakingly authored to make things easier and more consistent. EXCEPTION is a strategy to help, whether it’s gently nudging your code back on track, or safely exploring new designs.