The whole point of rapid prototyping is to get started quickly and validate that your idea or approach has legs. This process is far from perfect, but it happens to work well for me. You may have another process that works well for you. That is awesome, and I would love to hear about it.
First, let’s get it out on the table that there are no shortage of solid, feature-rich prototyping tools out there. You should definitely aim to be at least familiar with a few of them and not rely on just one for all of your needs. Here is a great review of a bunch of them by one of my colleagues. Lots of times a clickable prototype built with Sketch and InVision are sufficient to test out your idea. Other times, your goal is to be a little more detailed in your interactions and you’ll need to enlist a tool like Principle or Flinto. However, when you need to integrate data from a server, it makes sense to build a prototype with a combination of HTML, CSS, and JavaScript.
After having to go down this road a number of times, I wrote a small starter project called Baseplate. It allowed me to jump in quickly, with little setup, and get into coding the prototype. While super simple and bare-bones, the functionality in Baseplate allows me to get up and running with the task at hand. Whether you find that Baseplate works for you or you choose to come up with your own process, you should definitely have a process.
Part of your process should not involve manually pushing code every time you make changes. It’s a brittle and dangerous way to work especially when there are tools like Codeship and Firebase that can help automate it. Computers are fantastic at doing repeatable tasks that take time away from building awesome things. My coworker Mike wrote an awesome post on this very topic. You should check it out. I’ll wait…
The goal for this tutorial is to use Codeship to deploy the contents of a Github repository to Firebase hosting. Both Codeship and Firebase are super powerful tools that are capable of a lot more than we are using them for here. You should check out all of the other things they can do. Enough about the process. Let’s get to the fun stuff.
Assumptions
- You will need Node and NPM which you can download and install if you don’t have them already.
- You should create a new Github repository that you have cloned to your local machine.
- Codeship account.
- Firebase account.
Let’s Get This Thing Started
In your local Github repository, I suggest creating a develop branch. From there, follow these steps to get up and running with Firebase.
- Navigate to the Firebase page and create a Firebase account.
- Click the “create a new project” button.
- In the modal, give your project descriptive name or something that has meaning.

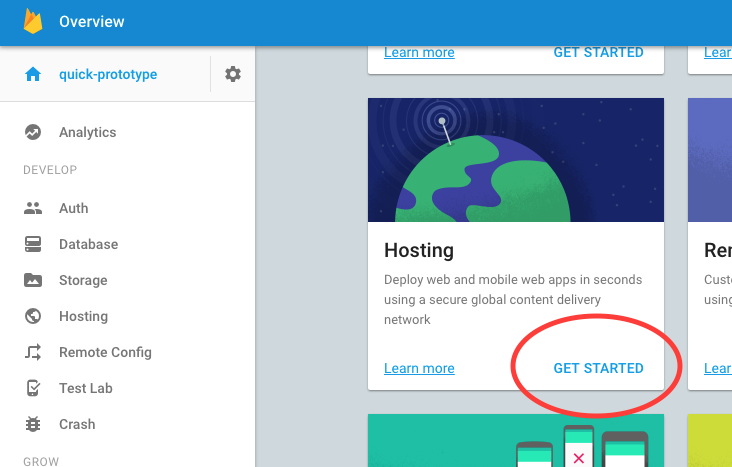
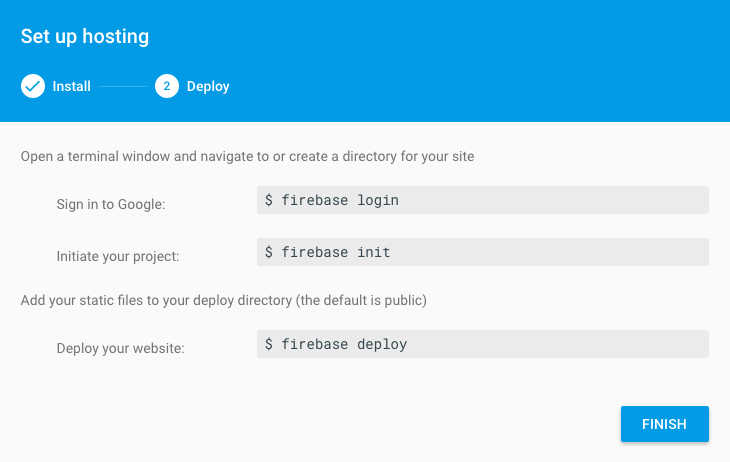
- On the next screen, click the “get started” link under hosting.

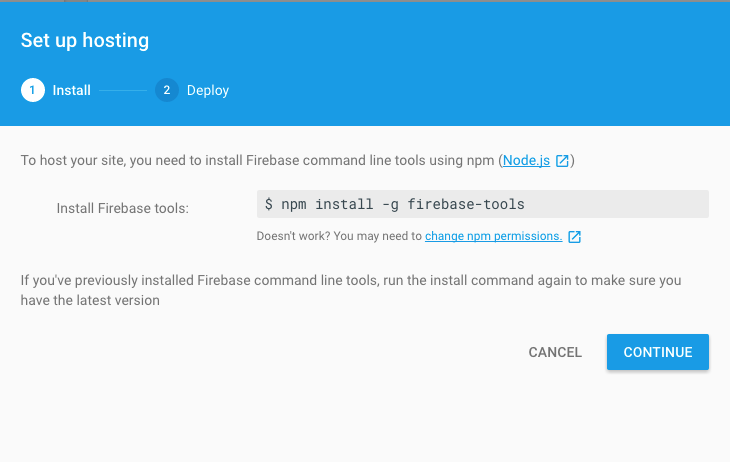
- In a new terminal window install Firebase tools.

firebase login and then run firebase init (You don’t need to type the $).
- From the same terminal window, log into Firebase by typing in
firebase loginand following the steps. - Once you are logged in, initialize your project by running firebase init in the same terminal window.
The initialize process will present you with a number of options in order to create the firebase.json file that will be referenced when you deploy your site.
Here are the options you should choose:
- Unselect the database option.
- Use the default public folder (this is the folder that will get deployed to Firebase and be visible via your public URL).
- Do not configure your app to be a single page app if you intend to have multiple pages.
- Choose your new project as the default project.
In your newly created public folder, you can either build your prototype, or you can use a build tool like Grunt, Gulp, etc. to build your finished files into that directory. For now, we can deploy the index.html that Firebase created for us.
In a terminal window, run firebase deploy
Once you do this, your site will be pushed and you will see the URL for your site as well as a URL for your project’s dashboard. Visit the hosting URL in your browser you should see the beautiful default Firebase screen! Clicking through will bring you to the hosting documentation which is super helpful.
Push all of these changes up to to the development branch of your Github repository.
While running firebase deploy every time works, it isn’t ideal. Let’s look at getting some continuous deployment into the mix.
Lift off with Codeship
- Navigate to Codeship and create an account.
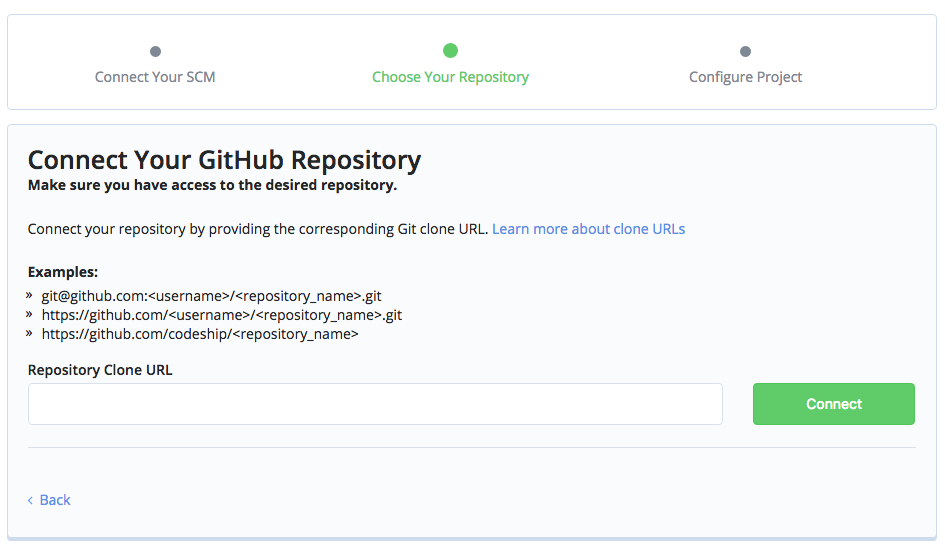
- Create a new project.

- On the next screen, connect Codeship to your Github repository. The goal is to have Firebase deploy automatically when you push to master branch.
- Skip the setup commands and test pipeline.
- Click the “save and go to dashboard” button.
- Click the “project settings” button in upper right corner and choose “deployment.”

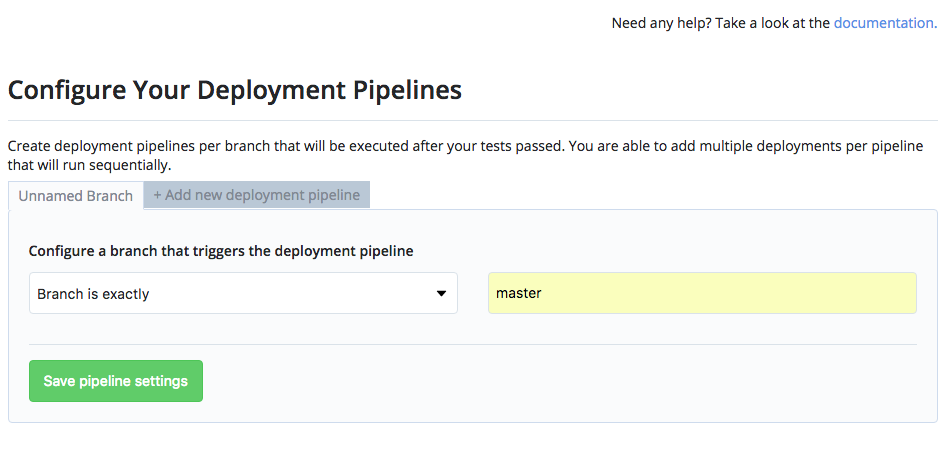
- On the next screen we want the branch to be deployed to be “master.”
- Click the “save pipeline settings” and on the next screen, choose “custom script” as deployment.

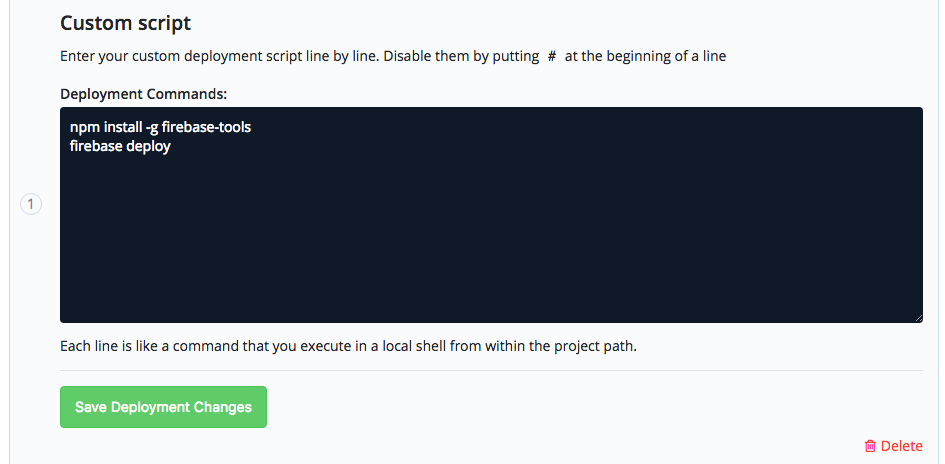
- In the input area, enter
npm install -g firebase-toolsto install the firebase tools and on the next line,firebase deploy. Click the “create deployment” button. - In order for Codeship to be able to run the deploy command, you need to obtain a login token from Firebase. To do so, go back to the command line and enter firebase
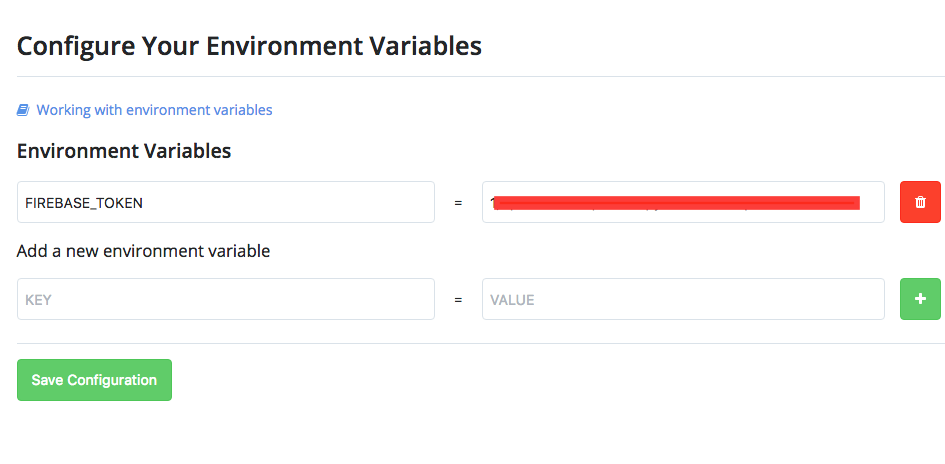
login:ciwhich will generate a token. Copy the generated token. - Return to the Codeship UI and under project settings choose Environment Variables.

- Create a new variable with
FIREBASE_TOKENas the key and paste in the token as the value. Save the configuration. - Click the url of your project in the upper left corner to return to the main screen.
- Now that you have created an environment variable for your Firebase token, you need to tell your deployment script to use it. So, click on Project Settings once more and choose Deployment.
- Next, click on the edit button to edit your custom script. You will want to change
firebase deploy to firebase deploy — only hosting — token “$FIREBASE_TOKEN” - Click the Save Deployment Changes button.
You have successfully set up Codeship to automatically deploy your site. Hooray!
Now For the Real Fun
In just a few more steps, we can see our first successful Codeship deployment.
- Navigate to your project on Github and create a pull request from develop into master. Once you are satisfied, confirm the merge.
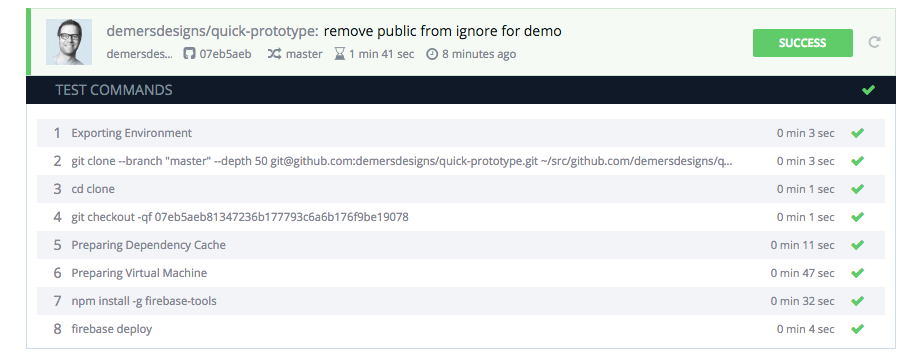
- Return to the Codeship window and you should see that a new build has been kicked off. If you click on it, you can see the progress, which should end with the firebase deploy command running.

- Once you see that the build is successful. Go to the URL for your site on Firebase and you should see your changes.
- Now, every time you successfully push to master, it will kick off an automatic build to to your Firebase site.
Where To Go From Here
Use this approach, or find an approach that allows you to have a repeatable system to allow you to spend less time on setup and more time on building prototypes.
Find or create a framework or boilerplate to get up and running quickly. Or, use mine!
Find issues or errors with the process outlined above? Let me know! Find a quicker or easier method? Let me know!